ni:dle - concept design

PROJECT OVERVIEW (tl;dr)
- Hackathon project in Jan ‘16.
- We had two days to create a ‘startup’ idea and present it for internal judging.
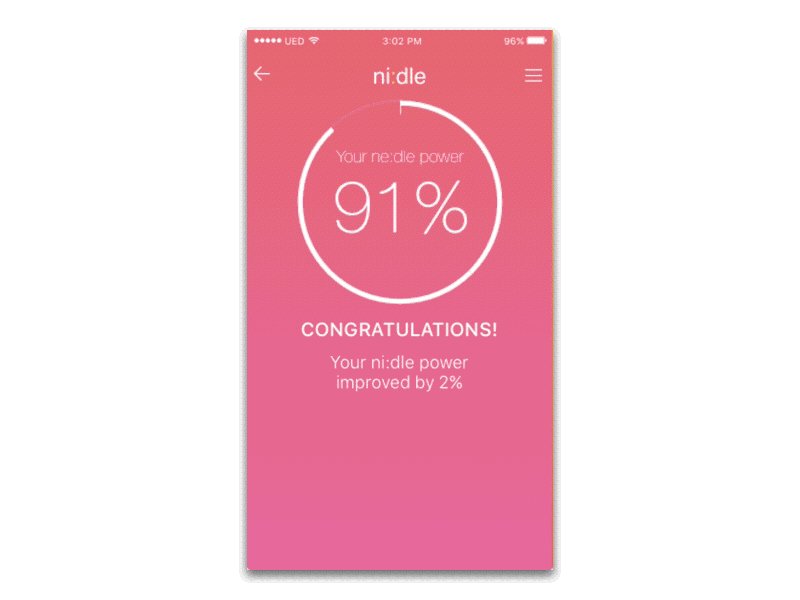
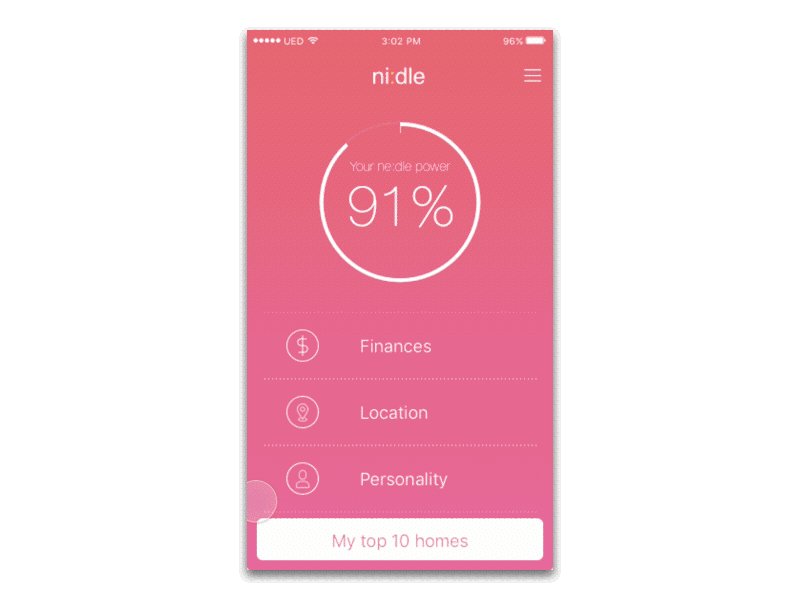
- I collaborated with teammate Juan Pablo Costanzo to design, prototype, and present a concierge home search app.
- We called it Ni:dle
- We won!
LESSONS LEARNED
Hackathons are a great way to explore a fresh idea. The time constraint provides intense focus and teaches quick decision making skills. I loved the chance to learn Principle App, which enabled us to demonstrate the concept as if it was coded, complete with animated transitions.
NEWS
Of ~50 hacks, we won the trophy for product innovation! 🏆 🎉

FULL STORY
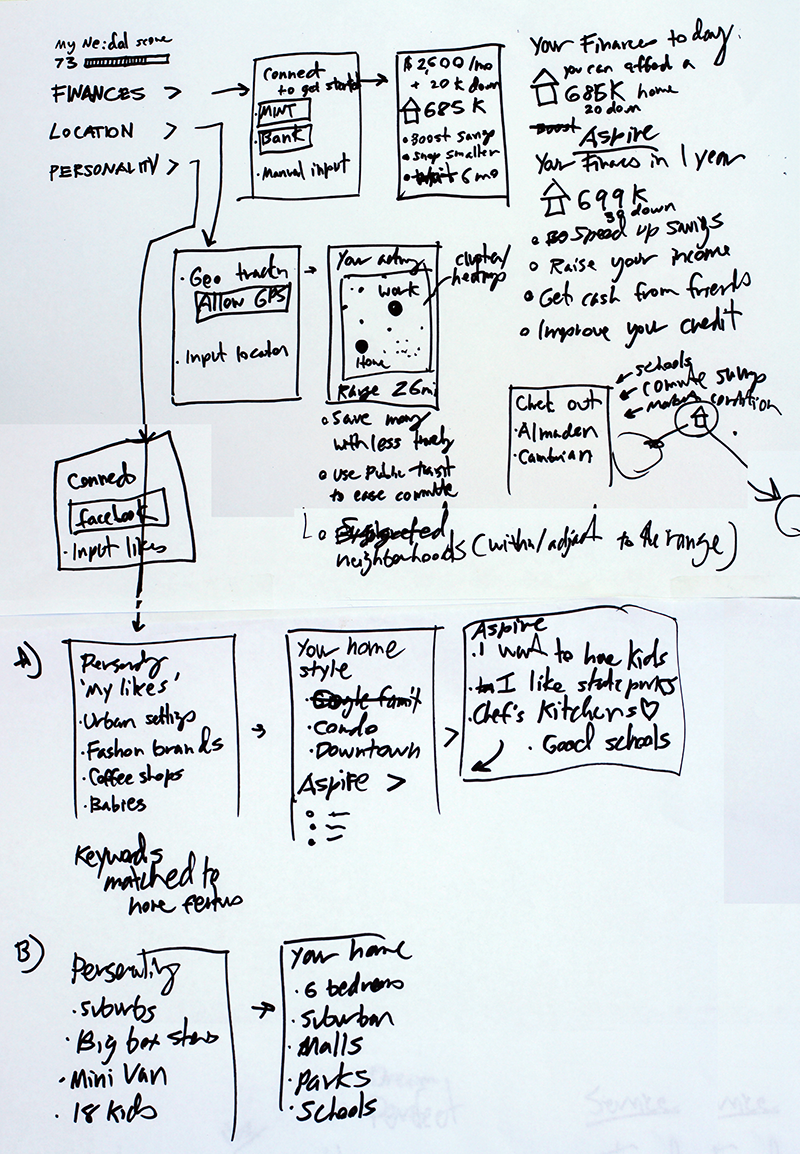
To kick things off we jumped right into sketching and whiteboard ideation.
We talked through many possibilities, keeping our minds in brainstorm mode. We then narrowed the focus down to the most compelling set of features that could work as a focused product concept.

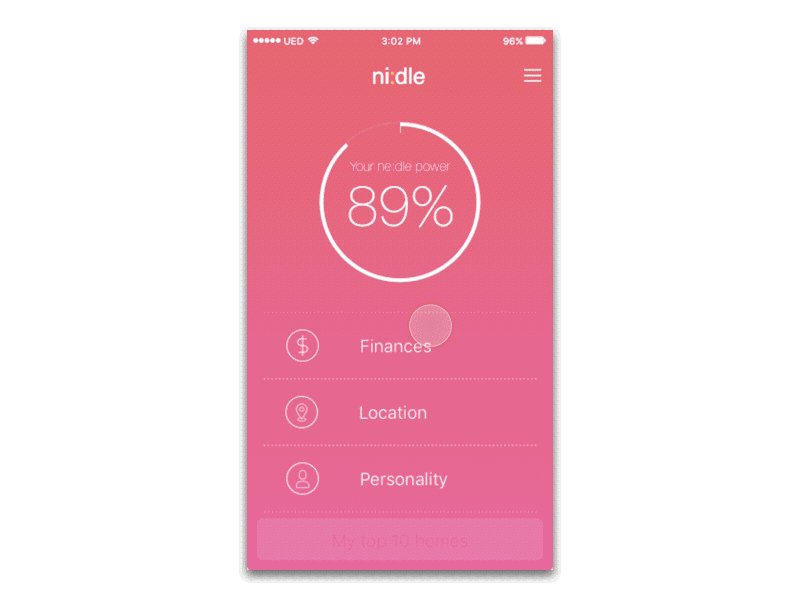
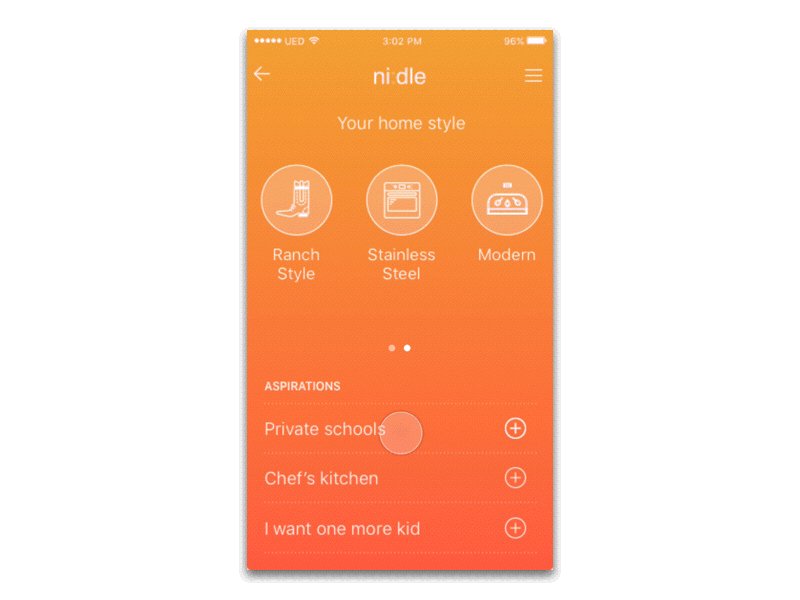
Next we sketched out the product’s user flow on paper, keeping it loose so we could adjust it as we talked. Next up we mocked up the basic flow in Sketch app. Once we were happy we began adding more detail and came up with the branding and marketing tagline. As we worked together to establish the interactions and visual styling, we used Principle for Mac to connect our screens into a realistic prototype.

So what exactly was our concept you ask? I’ll save that story.

Next Project: Mortgage App