Mortgage App

PROJECT OVERVIEW (tl;dr)
- Mortgage & Finance App by Realtor.com
- New rapid development hybrid native/web app for iOS/Android
- Lead UX Designer (Visual & Interaction)
- First release June 2014
FULL STORY
Making math fun
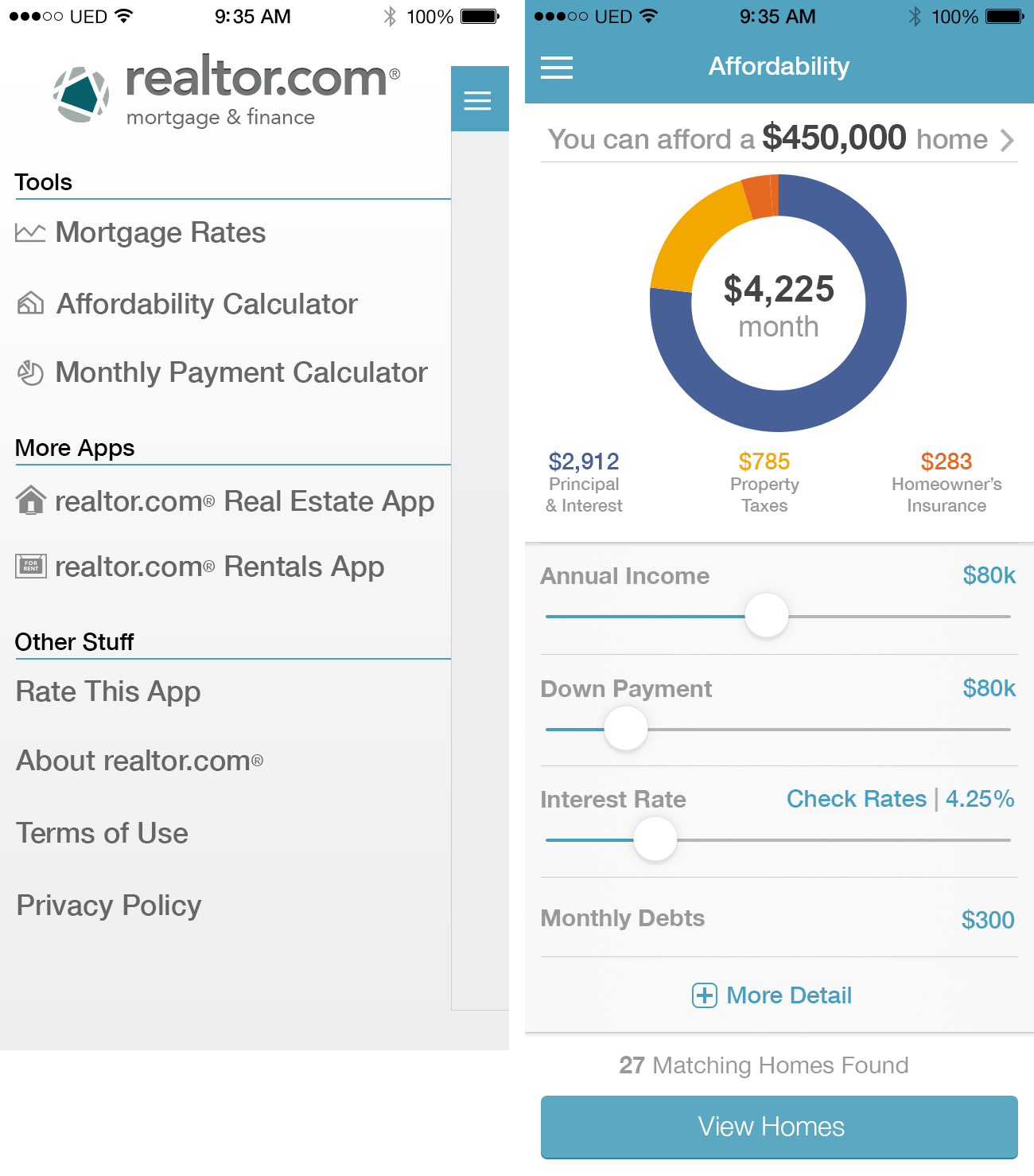
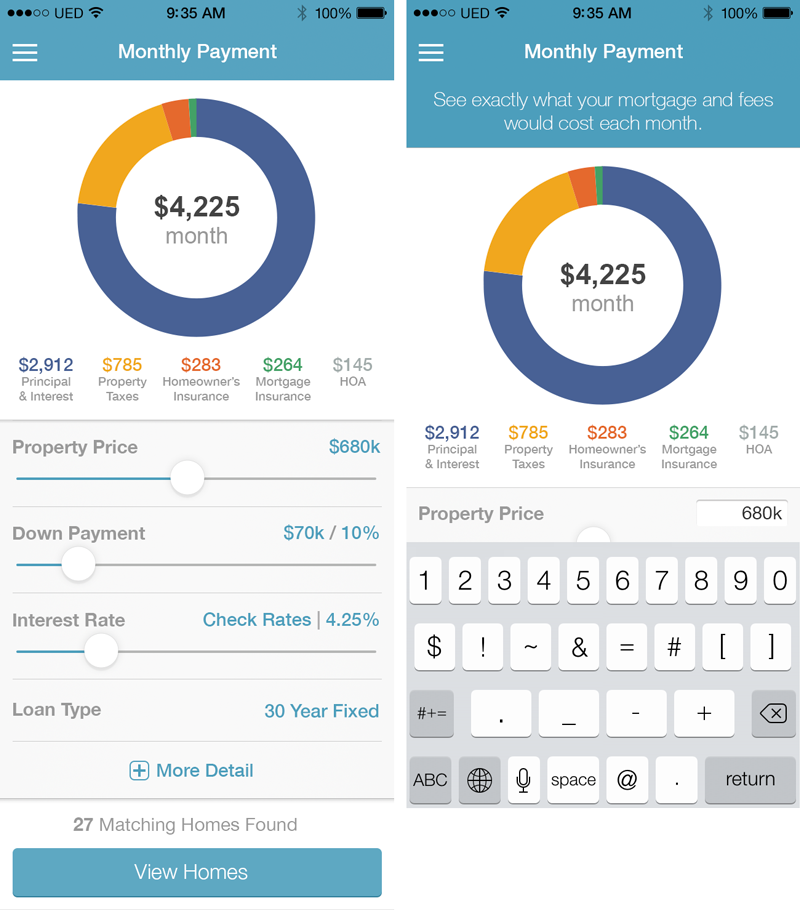
Today’s mobile devices are touchable, casual and personal. This context provided the unique opportunity to design a home finance calculator that felt more like a game than a math lesson. The sliding UI controls and dynamic graphs encourage users to play with their numbers to discover their range of opportunities in home finance.
Leading role
I jumped on the opportunity to be lead UX designer (visual/interaction) for this new app. I was eagerly anticipating such an opportunity to lead design for a mobile app. Our design team has had great success in leading the industry with innovative home search apps.
Fresh approach
Our team trail blazed a new hybrid approach of native and web platforms combined. The app is built as a native shell connected to content pages on our web app platform. This innovation sped up the development work and provided a flexible solution for future evolution.
Screens

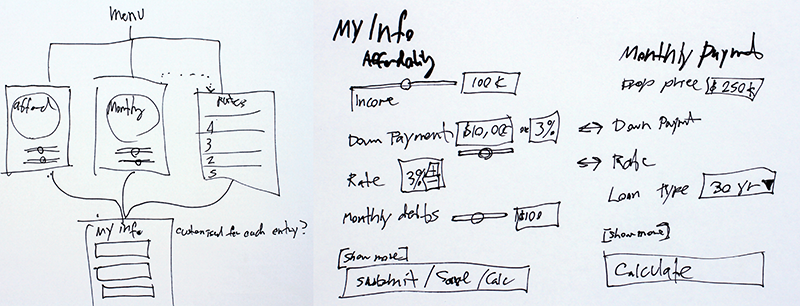
With an accelerated dev process, the design needed to keep pace. I dove into sketches and flow-diagrams and helped product management define the feature set. After competitive analysis and internal coordination, we detailed user flows and sketched out the IA. Soon those sketches became wireframes which I used to create an interactive on-device prototype.
Instead of refining the designing on a typical flat canvas of Ps or Ai, this interactive prototype let me review the concept in a realistic context, from a user’s perspective. The prototype provided immediate insights and encouraged great feedback from others, thereby saving time and producing a better end result. As the visual design evolved, the prototype was refined to a realistic resolution and became a great aid in collaboration with developers.
Soon, the native and web developers crafted the design out of real code and my effort shifted to close support, asset creation, QA and marketing visuals.
The app went from concept to release in record time and I enjoyed every stage of the experience. I learned new tools, processes, and roles to collaborate with the team at a new level.
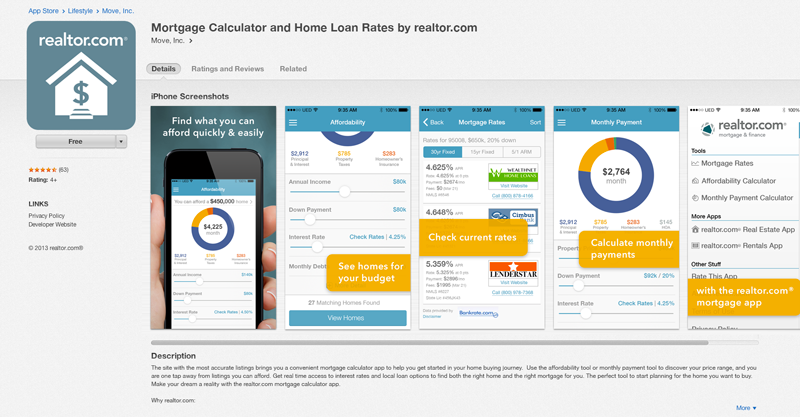
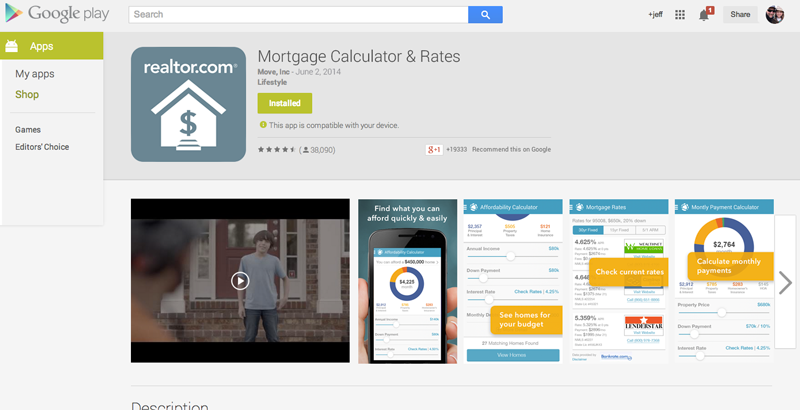
Screens


App Stores


Results
How did the app do? Well, It had a solid start, with some organic growth. Our team hoped to iterate forward but, company priorities changed and the app went into maintenance mode while other projects get the love.
Try it yourself
Behind the Scenes
For more about my design process, see what I wrote over here.
Next Project: Realtor.com Responsive

